beakl ti
the Thumb I or BEAKL Ti (titanium :-) layout advances BEAKL Mu’s left hand fingering by replacing the universal thumb key Space assignment with the alphabetic character I to lower same finger usage and improve finger roll combinations for the left hand.
The following updated set of Splitography keyboard layers for BEAKL Ti are provided for reference (and include the latest keyboard tweaks—see BEAKL Ti revisited). Refer to the Thumb H and Split Thumbs Up articles for more detailed explanations of the layers and their evolution..
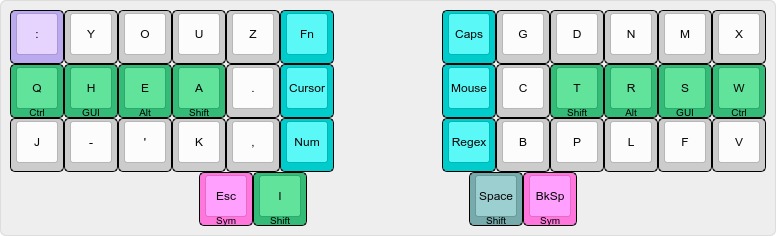
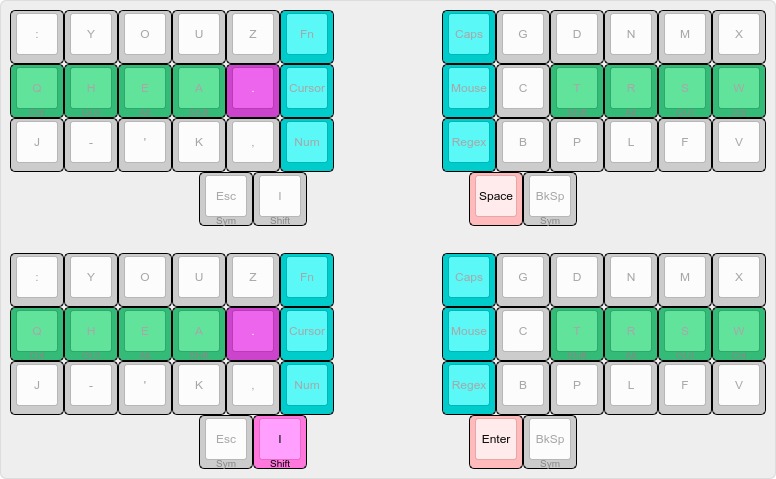
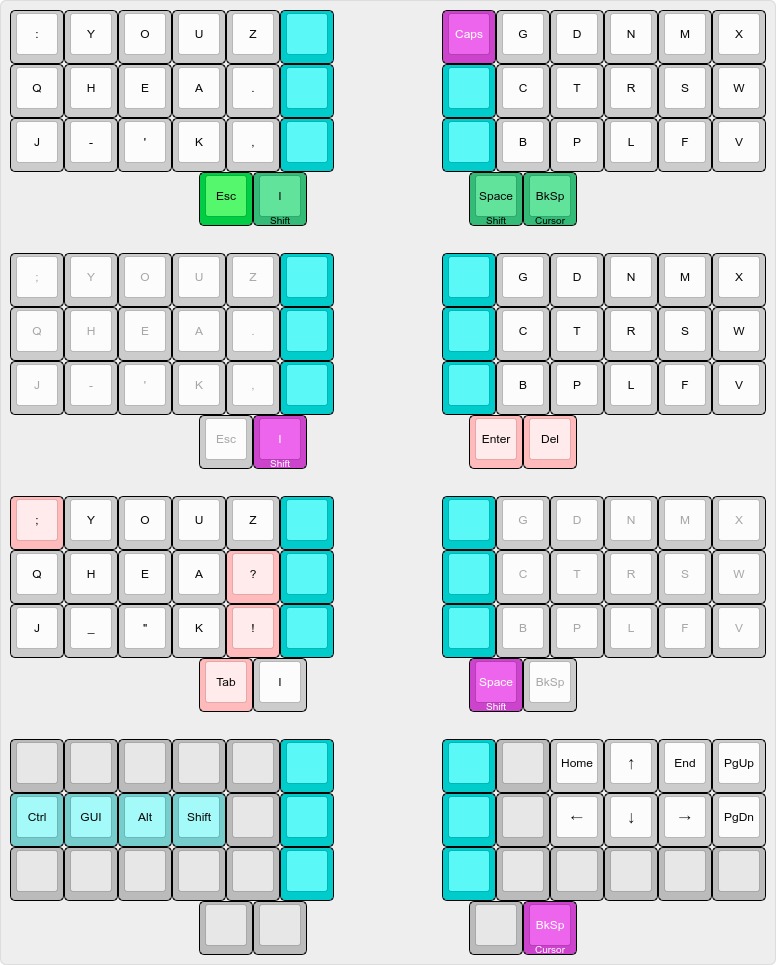
base layer

Tap key actions for..
| keycode | double tap | triple tap | triple tap (down) |
|---|---|---|---|
| Colon | Colon Minus | ||
| Space | Space Shift** | repeating Space |
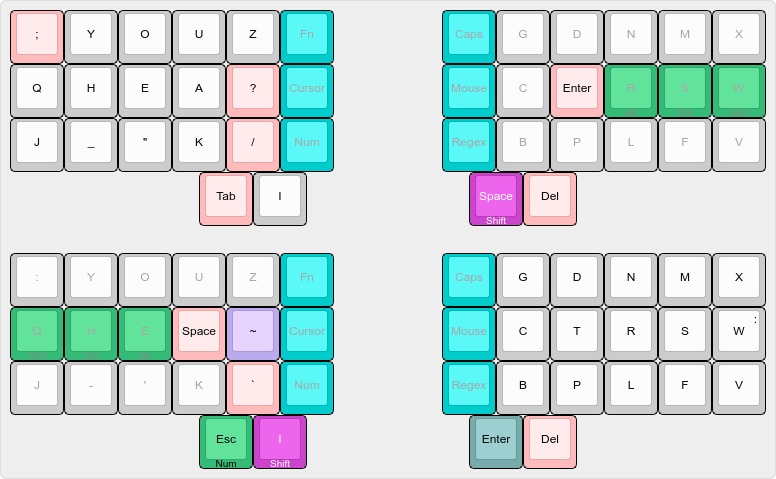
thumb shifts

Tap key actions for..
| keycode | double tap | triple tap | triple tap (down) |
|---|---|---|---|
| Tilde | Tilde Slash | ||
| Enter | Enter Shift** | Enter Enter Shift | repeating Enter |
rolling thumbs
to avoid the lateral thumb movement required to key the Shift-Space Enter chord in a Tab Enter sequence, the Tab and Shift-Tab keys can be held down after tabbing (in place of holding down the I Shift key) followed by the Space Enter key..

Note: Because the Esc-Backspace (Shift-Tab-Backspace) chord raises the Mouse Layer, the Shift-Tab Enter chord only triggers after two or more consecutive Shift-Tabs.
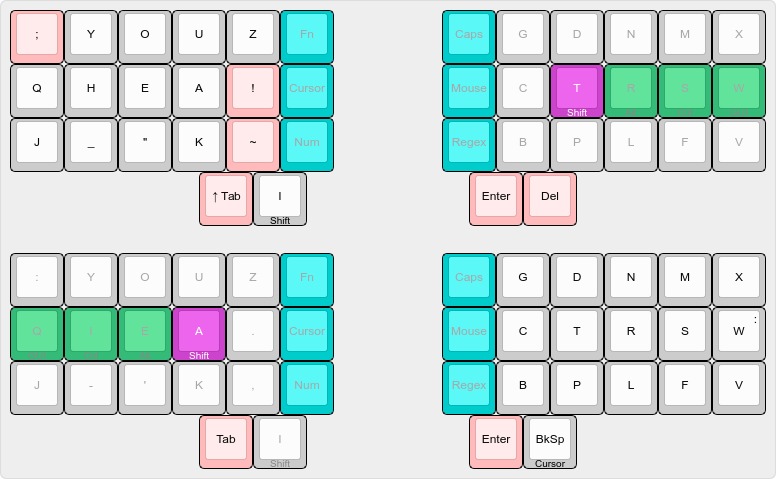
home row shift
is augmented with additional remapped Shift keycodes, notably the Tab and Enter key for the right Home Row Shift. This provides a similar rhythmic Shift-Tab Enter sequence to complement the right Thumb Shift Layer Tab Enter sequence..

Home row Shift down plus Colon, Space to key Semicolon, Enter rolls smoothly with the reverse Semicolon to terminate many programming language statements with a semicolon newline.
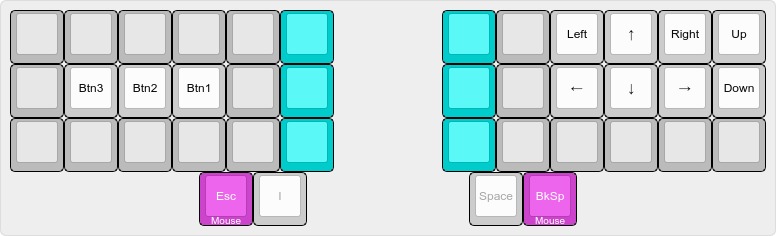
dot chords

Tap key actions with Dot key down for..
| keycode | single tap | double tap | triple tap |
|---|---|---|---|
| Space | Dot Space Shift** | Dot Enter Shift | |
| Enter | Dot Enter Shift** | Dot Enter Enter Shift |
Enter is added to the cursor navigation cluster to allow single handed menu selection following an Up / Down movement.
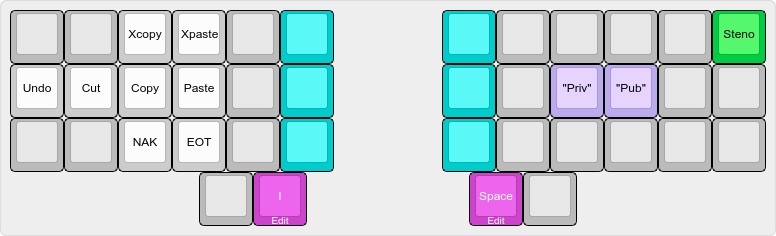
mouse navigation

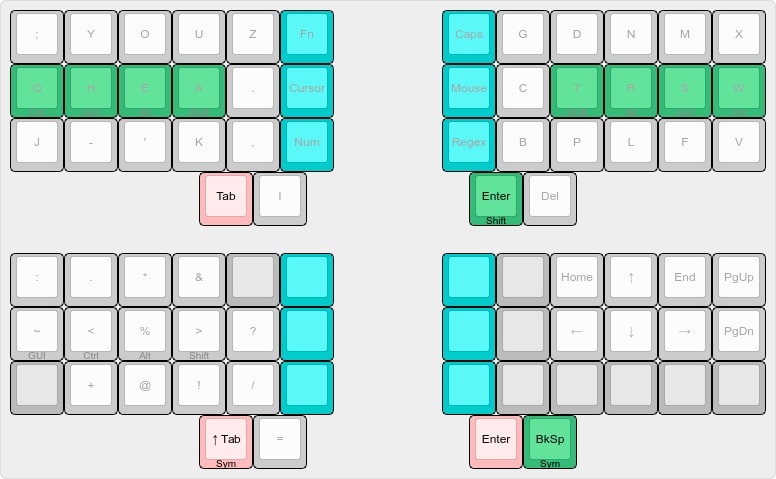
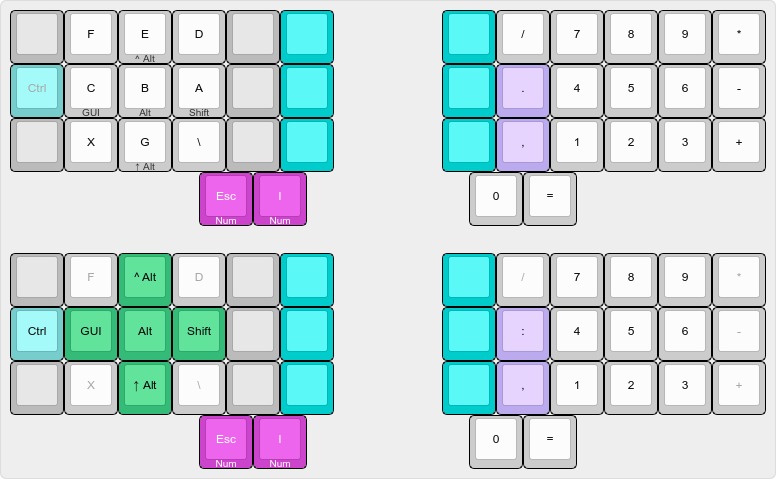
thumbed numeric keypad

Tap key actions for..
| keycode | double tap | triple tap | triple tap (down) |
|---|---|---|---|
| Dot | Colon | ||
| Comma | Comma Space |
thumb shortcuts and function keys


Tap key actions for..
| keycode | double tap | triple tap | triple tap (down) |
|---|---|---|---|
| Priv | string | ||
| Pub | string |
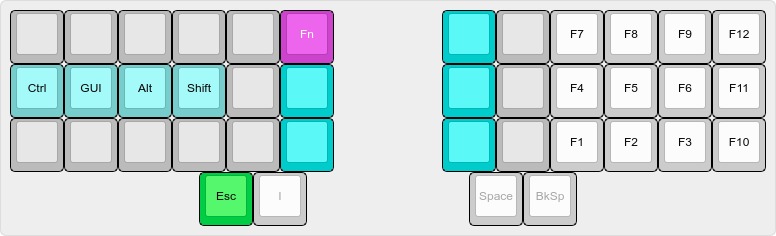
toggle layers
one handed access to the above layers is available through the center column toggle layer keys.
The CapsLock was previously managed in its traditional manner, as a keyboard state versus a layer. However, rapidly triggering the CapsLock with alternating toggle layers could render a locked caps state (the result of a timer conflict with the toggle layer macro and CapsLock), requiring a keyboard reset.
To resolve this rare timer event conflict, the CapsLock is implemented as an additional toggle layer under the toggle layer macro’s timer management..

The CapsLock Layer including complete punctuation, thumb Tab, Enter and Del, and Cursor Layer navigation.
Home row modifiers could have been implemented with literally next to no effort but are intentionally omitted for lack of a use case with the CapsLock Layer.
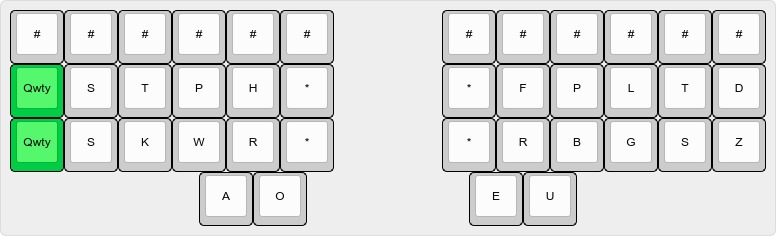
stenography layer

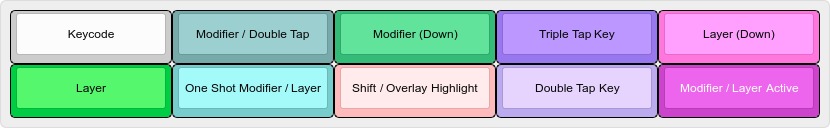
legend

Tap enabled Shift behaves like a one shot modifier on the next key press.
history
minor tweaks seem to be an ongoing inevitability..
- add double tap Semicolon on base layer for Colon Minus (emoticon leader)
- swap the Exclamation and Tilde characters for the right Home Row Shift, overlaying the Question Mark (it just feels like a more natural placement)
- add Enter (to T) for right Thumb Shift Layer allowing smooth Tab Enter rolls. This eliminates the previous left Home Row Shift assignments to achieve the same
- add repeating Space to left Home Row Shift (triple taps for repeat function above remain but Home Row Shift repeats are more responsive)
- add repeating Space to left Thumb Shift Layer (a right mouse usage convenience)
- apply dot chord tap sequence to Question and Exclamation Marks for next word capitalization shortcut
- reverse Shift position of SemiColon/Colon key (for vim editor workflow and a modest improvement in prose fingering metrics)